Layout Builder allows content editors and site builders to easily and quickly create visual layouts for displaying content. Users can customize how content is arranged on a single page, or across types of content with an easy to use drag-and-drop interface.
Layout Builder - Step 1
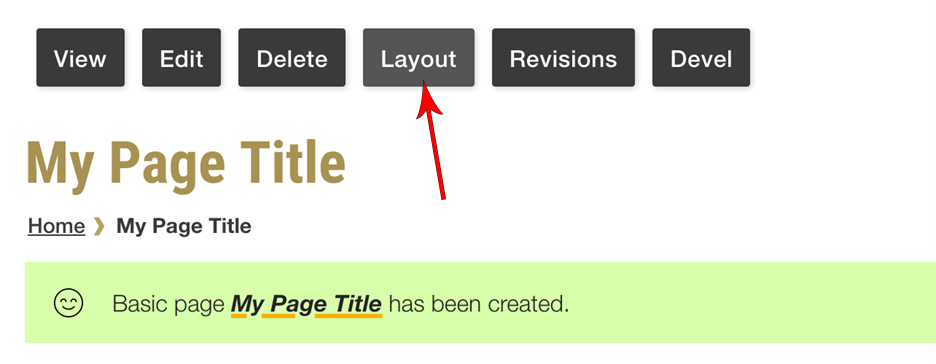
To access the Layout Builder to add content, select the "Layout" button to open the layout editor.

Layout Builder - Step 2
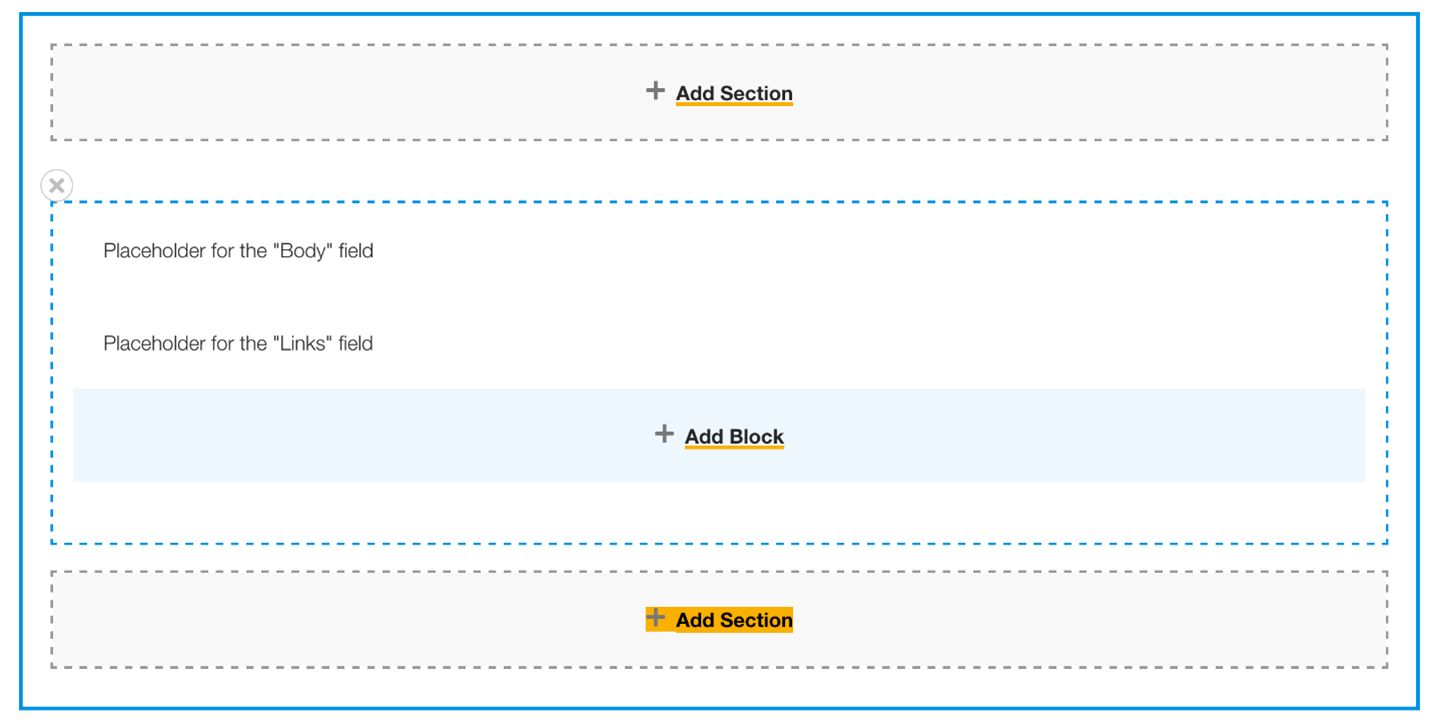
Select "Add Section" for multiple columns or "Add Block" for a full width block.

Layout Builder - Step 3
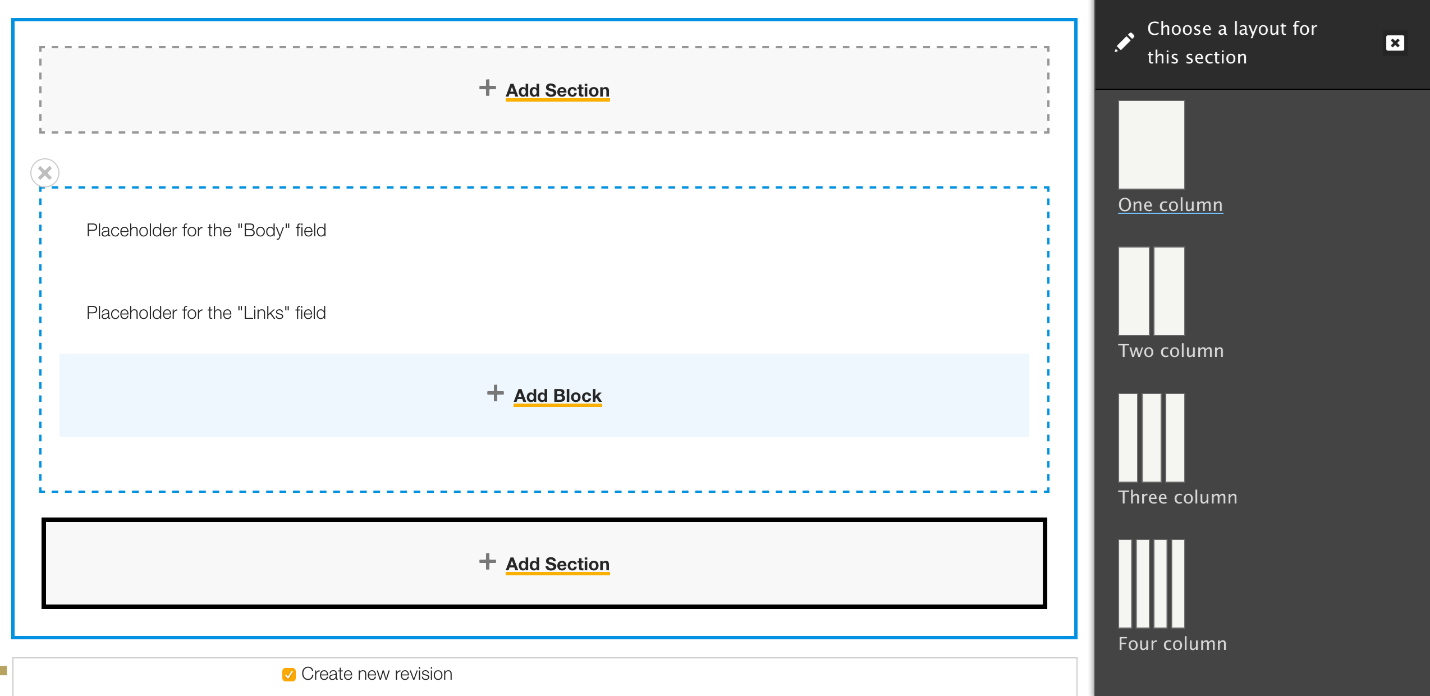
During this step a window will slide out from the right with the option to select a 1-4 column layout.

Layout Builder - Step 4
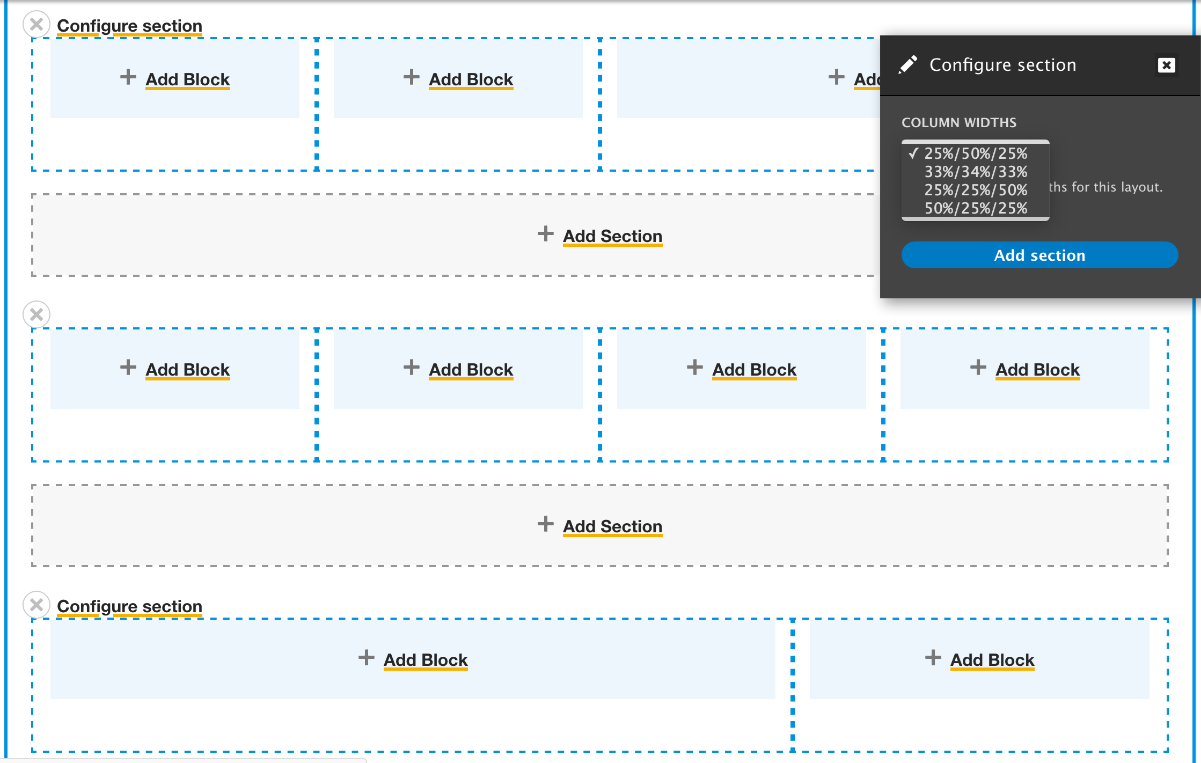
After selecting a column layout you will have the option to select column widths to fit a desired layout.

Layout Builder - Step 5
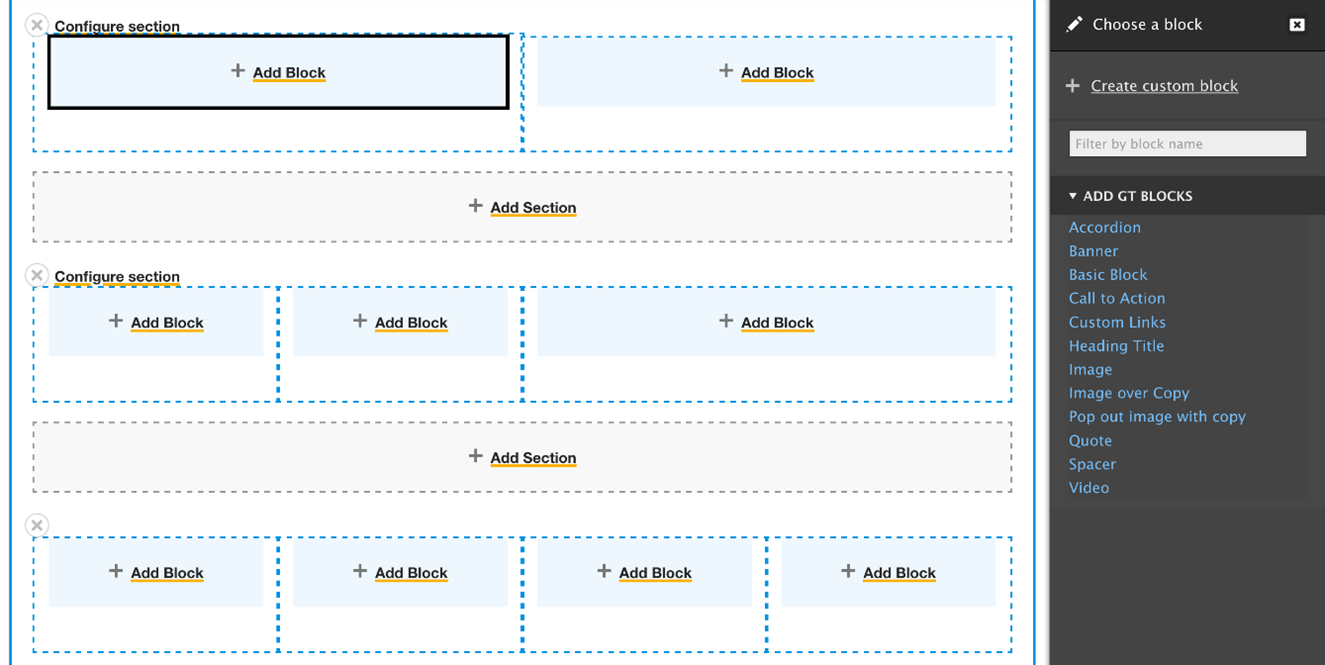
Now you can begin to add your content and select from a series of custom GT blocks to fit a wide range of layout needs (This is covered in more detail in the video tutorial below).

GT Blocks Available
The different types of blocks you can use are (click on links to see examples or view tutorials):
Accordion
Alerts
Banner
Basic Block
Call to Action
Classic Block
Custom Links
Heading Title
Image
Image with copy
Links
Modal Image
Progress Bar
Quote Text
Spacer
Video Embed
Video Tutorial
For more detailed instructions, view the video tutorial below!