In this section we will go over how to make custom blocks that can be reused throughout the site. Blocks are an integral part of any Drupal website. They are chunks of content that can be placed in various regions and can be easily moved around the web page. Blocks can contain simple text, forms, or some complex logic. In Section III we went over how you can use those different blocks in Layout Manager. The caveat on that is if you create a block within the page using Layout manager, you cannot reuse that block on any other pages within your site. If you would like to create a custom block to reuse elsewhere on you site, you can do the following:
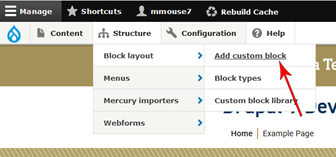
Custom Blocks - Step 1
Go to Structure -> Block Layout -> Add Custom Block

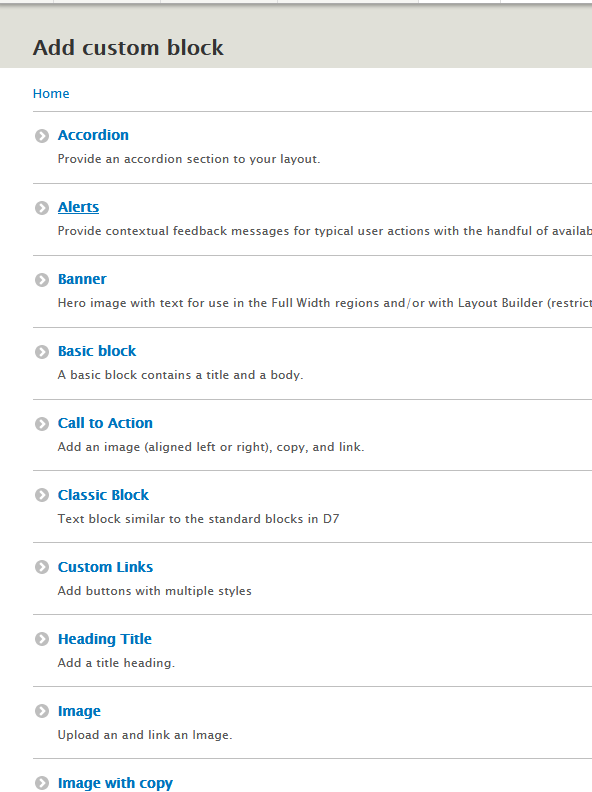
Custom Blocks - Step 2
Select the type of block you would like to create

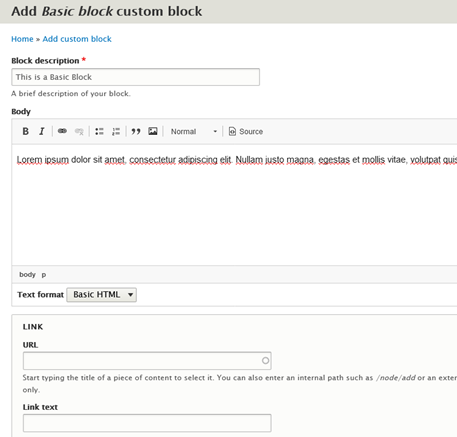
Custom Blocks - Step 3
Fill out the block information. Click Save.

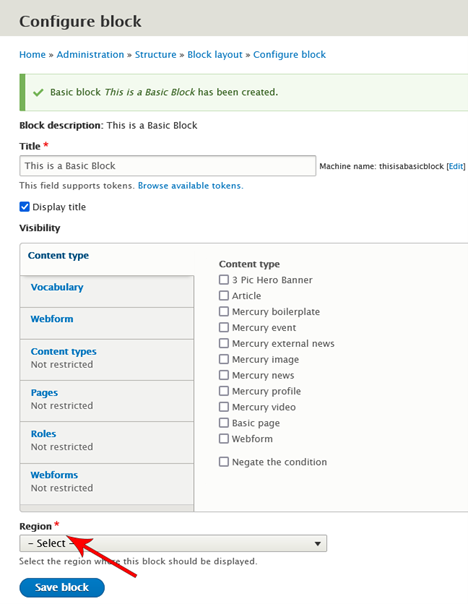
Custom Blocks - Step 4
Once the block is saved, you can then place the block in a region. The current GT Theme will dictate which regions are available. You can also restrict the block to certain content types, pages, which user roles can view the block or restrict it to Webforms. All that said, YOU DO NOT HAVE TO PLACE A BLOCK IN A REGION AT THIS TIME IF YOU DO NOT WANT TO! You can move on from this page WITHOUT CLICKING “SAVE BLOCK” if you would like to place your block using the Layout Manager feature. The block has already been created. This is covered in more detail in the video tutorial below.

Video Tutorial
For more detailed instructions, view the video tutorial below!